Rendering Fundamentals

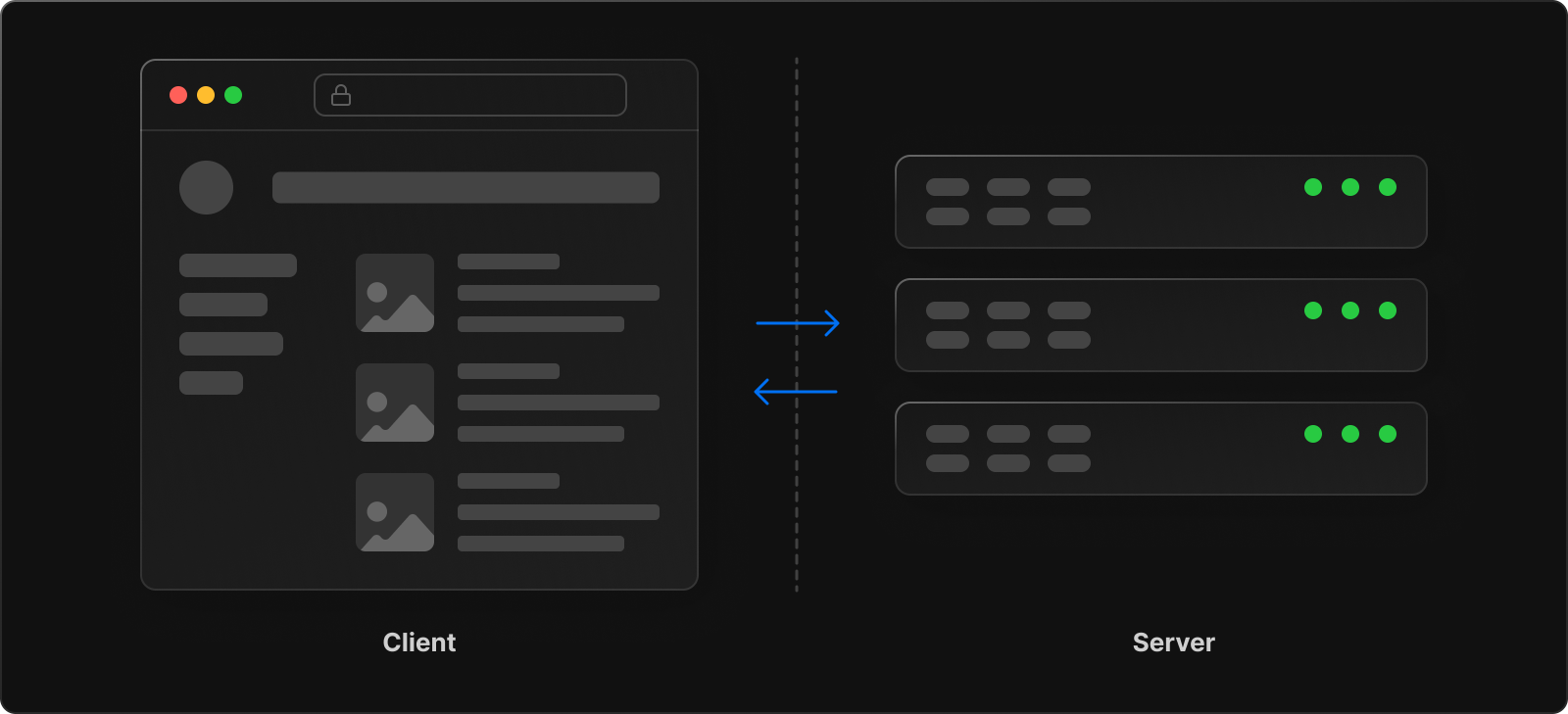
Component-level Client and Server
const rendering = () => {
return true;
};Rendering
Before React 18, the primary way to render your application using React was entirely on the client.
Next.js provided an easier way to break down your application into pages and prerender on the server by generating HTML and sending it to the client to be hydrated by React. However, this led to additional JavaScript needed on the client to make the initial HTML interactive.
Now, with Server and Client Components, React can render on the client and the server meaning you can choose the rendering environment at the component level.
By default, the app directory uses Server Components, allowing you to easily render components on the server and reducing the amount of JavaScript sent to the client.
You can interleave Server and Client Components in a component tree by importing a Client Component into a Server component, or by passing a Server Component as a child or a prop to a Client Component. Behind the scenes, React will merge the work of both environments.
Social Media
github.com/arhamymr
instagram.com/arhamymr
linkedin.com/in/arhamymr
Indonesia
email: arhamymr@gmail.com
Arhamymr
©2023 Made with ♥ - Arham